کد رنگ در html و css
در طراحی سایت اگر کدهای html یا CSS رو نگاه کرده باشید ، در قسمت هایی که برای تنظیم رنگ متن ، پس زمینه ، حاشیه و … وجود داره معمولا رنگ رو با یک کد خاص به کار بردند . چیزی شبیه rrggbb# . امروز می خوایم به صورت کامل و مفصل در مورد نام و کد رنگ ها در زبان های html و CSS صحبت کنیم . :: معمولا رنگ ها رو به سه طریف در میون کدهای html و css استفاده می کنند . این سه شیوه رو براتون در جدول زیر آوردم :
| شیوه استفاده | مثال | توضیح |
|---|---|---|
| استفاده از نام رنگ | black سیاه red قرمز | از 147 نام رنگ تعریف شده در CSS و Html استفاده می شود |
| استفاده از کد ترکیبی (عدد دهدهی) | rgb(0,0,0) سیاه rgb(255,0,0) قرمز | در این روش از کد رنگ به صورت (rgb(r,g,b است که r و g و b به ترتیب شدت رنگ های قرمز ، سبز و آبی را نشان می دهند و که هر کدام مقادیری بین 0 تا 255 را می توانند بپذیرند و هر چه عدد انتخاب شده بیشتر باشد شدت آن رنگ در ترکیب قرمز سبز آبی رنگ بیشتر است . |
| استفاده از کد ترکیبی (عدد مبنای 16) | #000000 سیاه #FF0000 قرمز | در این روش که بدلیل کوتاه و ساده بودن کد رنگ بیشترین استفاده رو داره رنگ به صورت rrggbb# نشان داده می شود و تنها تفاوت آن با روش قبل استفاده از اعداد مبنای 8 (HexaDecimal) به جای اعداد دهدهی است . که rr و gg و bb به ترتیب مقدار عددی شدت رنگ های قرمز ، سبز و آبی رو نشون میده و مقادیر هگزادسیمال بین 00 تا FF که معادل همون 0 تا 255 دهدهی هست رو میتونه بگیره . |
نکته در مورد اعداد مبنای 16 یا همون Hexadecimal :: رقم های اعداد مبنای r ، از 0 هستند تا r-1 . مثلا در مبنای پرکاربرد 10 که روزانه ازش استفاده می کنید ، رقم ها 0 تا 9 هستند . و مبنای 16 دارای ارقام 0 تا 15 هست . برا اینکه ابهامی در خوندن اعداد مبنای 16 پیش نیاد ، رقم های 10 تا 15 رو در مبنای 16 با حروف الفبای لاتین از A تا F نشون میدن . اگر اینکار صورت نمی گرفت در خواندن اعداد مبنای 16 ابهامات زیادی بود . مثلا عدد 112 رو به سه شکل می شد تفسیر کرد . اینکه از سه رقم 1 و 1 و 2 ایجاد شده یا از دو رقم 11 و 2 و یا اینکه از دو رقم 1 و 12 !!! وقتی از حروف به جای ارقام بزرگتر از 9 در مبنای 16 استفاده کنیم این سه تفسیر رو به صورت سه عدد 112 و B2 و 1C داریم که اعداد کاملا واضح و مشخصی در سیستم مبنای 16 هستند . :: پس شانزده رقم مبنای 16 عبارتند از 0 , 1 , 2 , 3 , 4 , 5 , 6 , 7 , 8 , 9 , F , E , D , C , B , A
:: برای اینکه بیشتر آشنا بشید در جدول زیر چند رنگ معروف رو با سه روش گفته شده آوردم . خوب دقت کنید که چطور کدها با ترکیب سه رنگ قرمز و سبز و آبی ساخته شدند :
| رنگ | کد رنگ HEX | کد رنگ RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
به طور مثال در جدول فوق کد رنگ مشکی 000000# هست . یعنی هیچ رنگی موجود نیست (سیاهی !) . و وقتی که همه ی رنگ ها مقدارشون حداکثر باشه سفید (FFFFFF#) رو داریم !
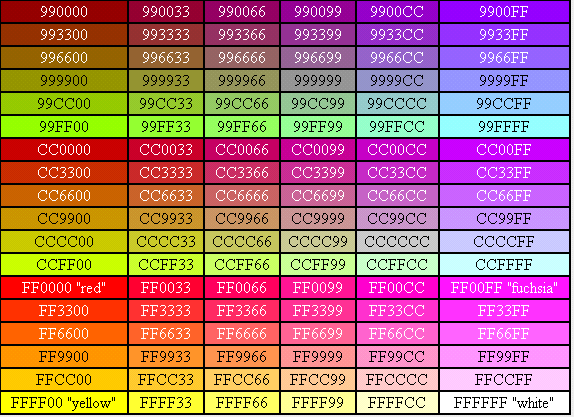
:: نام های استاندارد تعریف شده برای رنگ ها در CSS و HTML برای تعداد 147 رنگ در CSS و HTML نام استاندارد تعریف شده که اونها رو با رنگ و کد معادلشون در زیر می بینید :
کد رنگ در html و css







برای نوشتن دیدگاه باید وارد بشوید.